CLS یا CUMULATIVE LAYOUT SHIFT یکی از معیارهای رتبه بندی صفحات است و جا به جایی عناصر مختلف سایت هنگام بارگذاری را اندازه گیری می کند. CLS برخلاف دیگر معیارها، بر تجربه کاربری تاکید دارد تا سرعت بارگذاری صفحات. در این مقاله می خواهیم در مورد موضوعاتی همچون مفهوم CUMULATIVE LAYOUT SHIFT، معیار بهینه بودن، دلایل و راه های بهینه سازی آن صحبت کنیم، با ما همراه باشید.
CLS چیست؟
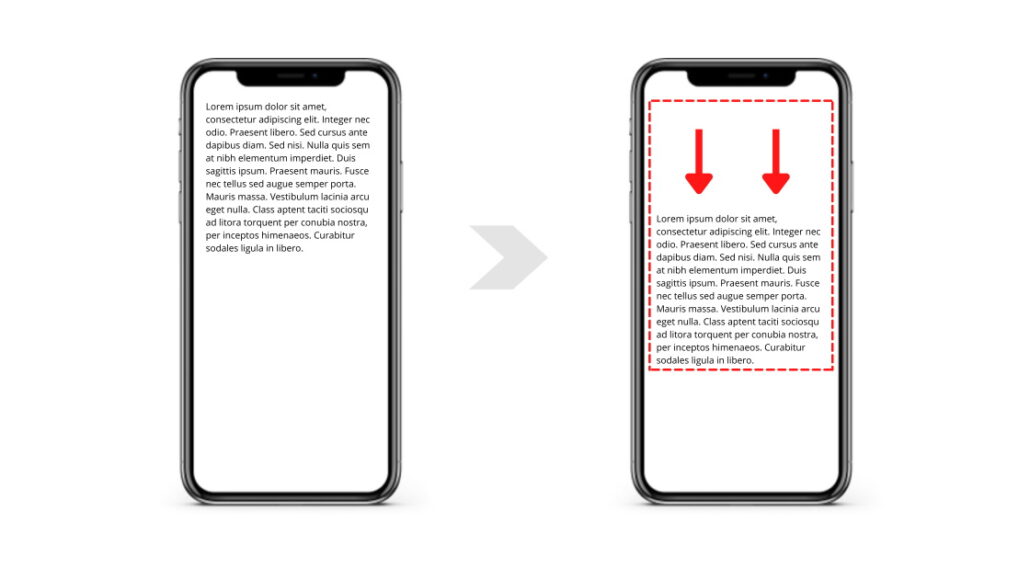
CLS به جابجایی غیر منتظره المان های مختلف در زمان لود شدن سایت می گویند. این جابجایی به دلایلی مختلفی همچون لود شدن تصاویر، ویدیو، فونت، دکمه و دیگر المان های صفحه داشته باشد.
مطمئنا برای خودتان هم پیش آمده است که در سایتی در حال خواندن متنی بوده اید، که ناگهان سایز صفحه تغییر کرده یا به طور خودکار به بخش دیگری از صفحه هدایت شده اید. این می تواند به دلیل بارگذاری یک تصویر جدید یا تغییر اندازه فونت رخ داده باشد. حتی گاهی پیش می آید که می خواهید بر روی یک لینک یا دکمه کلیک کنید، اما قبل از کلیک شما، لینک حرکت کرده و به اشتباه بر روی چیز دیگری کلیک می شود.
تجربه این اتفاقات برای کاربران ناخوشایند است و گوگل به خوبی متوجه این قضیه شده است. از این رو گوگل، آنرا به عنوان یکی از شاخص های رتبه بندی صفحات در نظر گرفته، تا سایت هایی که همچین مشکلاتی دارند در صفحه نتایج کاربران ظاهر نشود.
مقاله پیشنهادی: راه های افزایش سرعت صفحات را بخوانید.

معیار بهینه بودن CLS چیست؟
Gtmetrix پس از بررسی هر سایت یک امتیاز کلی به آن می دهد. طبیعتا هر چه این امتیاز بالاتر باشد، یعنی آن سایت بهینه تر است و اگر این امتیاز پایین باشد، به معنای عملکرد ضعیف آن سایت است. در بروزرسانی جدید جی تی متریکس، CLS نیز به عنوان یک معیار امتیاز دهی برای هر سایت سنجیده می شود. بنابراین هر چه امتیاز سایت تان در جی تی متریکس بالا تر باشد یعنی CLS بهینه تر است.
البته طبق بیانه ی Gtmetrix این مورد تنها 5 درصد از فاکتورهای مورد بررسی است و تاثیر آنچنانی بر امتیاز کلی سرعت سایت ندارد، اما مشکل این جاست که بر روی تجربه کاربری تاثیر بالایی دارد. بنابراین اگر می خواهید کاربران از حضور در سایت تان تجربه خوبی کسب کنند، باید آنرا اندازه گیری کرده و خطای مربوط به آنرا رفع کنید.
سنجش این معیار توسط گوگل متفاوت است و آنرا در بازه 0 تا 1 می سنجد. هر چه این عدد به 0 نزدیک باشد یعنی بهینه تر و هر چه به 1 نزدیک تر باشد، یعنی خطا بیشتر است.
- 0.1 یا کمتر: کاملا بهینه
- 0.1 تا 0.15: بهینه با نیاز به تغییرات جزئی
- 0.15 تا 0.25: خارج از استاندارد
- 250. به بالا: بیش از اندازه خارج از استاندارد

نحوه محاسبه امتیاز layout-shift
برای اندازه گیری امتیاز layout-shift مرورگر ها تمرکز خود را بیشتر بر روی حرکت عناصر ناپایدار در محدوده قابل نمایش بین دو فریم و اندازه ی محدوده قابل نمایش کاربر می گذارند. امتیازی که در آخر به layout-shift می دهند بر اساس نتیجه اندازه گیری دو مشخصه در این جابه جایی است که عبارت است از: ضریب تاثیر (impact fraction) و ضریب فاصله (distance fraction). نحوه محاسبه آن عبارت اند از:
امتیاز layout-shift = ضریب تأثیر * ضریب فاصله
CLS چه تاثیری روی سئو سایت می گذارد؟
CLS در سال 2021 از طرف گوگل به عنوان یکی از معیارهای رتبه بندی معرفی شد و پس از آن بر روی ترافیکی که از موتور های جستجو به سایت وارد می شدند، تاثیر گذار شد. همانطور که می دانیم، اولویت گوگل برای نمایش نتایج، رضایت کاربران است و هرچیز که باعث کاهش رضایت کاربران شود نارضایتی گوگل را هم به همراه دارد. بنابراین بهینه سازی CLS بر روی سئو و رتبه بندی سایت تاثیر گذار است.
چرا CLS اتفاق می افتد؟
بنا به گفته های گوگل 5 دلیل اصلی باعث می شد، که المان های سایت شما در صفحه نمایش کاربران دچار به هم ریختگی شود. این دلایل عبارت اند از:
- تصاویر بدون ابعاد
- محتوای پویای موجود در صفحات
- تبلیغات embeds و جاسازی آیفریم های بدون ابعاد
- تنظیمات فونت FOIT/FOUT
- استفاده از انیمیشن
برای بهینه سازی CUMULATIVE LAYOUT SHIFTING چه اقداماتی باید انجام دهیم؟
تا به اینجا باید متوجه شده باشید، که بهینه بودن CLS چه ارزشی دارد و اگر آنرا نادیده بگیرد، می تواند باعث ایجاد یک تجربه کاربری بد در سایت شما و پایین آمدن رتبه سایت تان شود. علت های به وجود آمدن این مشکل، همان هایی بود که بازگو کردیم، حال نوبت به بررسی راهکارهای آن رسیده است.
تعیین سایز ویدیو ها و تصاویر در سایت
برای اینکه سایز تصاویر و ویدیو های وب سایت را مشخص کنید، نیازی نیست حتما همه آنها را به یک طول و عرض مشخص درآورید. همین که همه آنها aspect ratio مشابه با هم داشتنه باشند کافی است. در واقع برای جلوگیری از خطای CLS، باید در هنگام کدنویسی قالب سایت height و width را انتخاب کرده تا به مرورگر نشان دهید که قرار است تصویرتان در چه ابعادی به کاربران نمایش داده شود. (در مورد فرمت تصاویر و تاثیر آن بر سئو در مقاله مربوط به آن بخونید.)
تبلیغات داخل صفحه
تبلیغات یکی از راه های کسب درآمد برای وب سایت های اینترنتی است و انواع تبلیغات مختلف را می توانید در بیشتر سایت های فضای وب مشاهده کنید. گاهی پیش می آید که برخی از وب سایت ها تبلیغات به صورت اسکریپت بر روی سایت خود بارگذاری کرده که باعث کاهش سرعت سایت می شود. این مسئله می تواند به دلیل استفاده از embeds و iframes باشد و افزایش نمره منفی CLS را در گوگل موجب شود. به طور کل می توان گفت هر کد تبلیغاتی، که به کمک کد اسکریپت انجام شده باشد، می تواند باعث شود پرش بر روی سایت شود.
برای جلوگیری از این خطا، توصیه می شود تبلیغات را در بخش های خلوت تر سایت بارگذاری کرده یا کدهای آنرا در انتهای سایت که معمولا خالی است، قرار دهید. اگر هم می خواهید تبلیغات خود را در بخش های مختلف سایت قرار دهید، بهترین راهکار تعیین کردن width و height برای تبلیغات است تا جایگاه آن مشخص بوده و دیگر بخش های خالی سایت را اشغال نکند. در واقع این کار باعث می شود اگر بارگذاری تبلیغات با تاخیر مواجه شد، جای آن خالی بماند و حتی اگر کاربر بر المان دیگری در سایت کلیک کرد، با جابجایی یا پرش روبرو نشود.

محتوای پویا در صفحه
همانطور که اشاره کردیم، قرار دادن محتوای پویا در صفحه می تواند باعث بروز خطا CLS شود. اما برای حل مشکل تغییر اندازه صفحه به علت دیر لود شدن محتوای پویا نیازی نیست، آنرا حذف کنیم. همین که آنها را در انتهای متن خود قرار دهید کافی است. درواقع این کار باعث شده تا در زمانی که کاربر در حال دنبال کردن دیگر مطالب موجود در صفحات، محتوای پویا تدریجا لود شود. بنابراین مشکلی برای کاربر نیز پیش نمی آید.
بارگذاری فونت و متن
گاهی در بارگذاری صفحات یک سایت پیش می آید که محتوای متنی بارگذاری شده؛ اما فونت اصلی با تاخیر بارگذاری می شود. یا حتی ممکن است، تا زمانی که فونت بارگذاری نشده باشد، محتوای متنی هم به کل نمایش داده نشود. این اتفاق تاثیر بدی بر روی تجربه کاربری گذاشته و جزو خطاهایی است که باعث CLS می شود. به طور کلی دو حالت برای بارگذاری فونت و متن وجود دارد:
- حالت FOUT: در حالت FOUT، متن سایت نمایش داده می شود، اما از آنجایی که فونت اصلی بارگذاری نشده است، با فونت پیشفرض مرورگر نمایش داده می شد. در این حالت متن ابتدا نمایش داده می شود ولی بارگذاری فونت آن ممکن است، مقداری طول بکشد.
- حالت FOIT: در حالت FOIT، تا زمانی که فونت سایت بارگذاری نشود، محتوا هم به نمایش گذاشته نمی شود. این حالت را Flash of Invisible Text می گویند و می توان گفت 90 درصد سایت ها این مشکل را دارند. البته این حالت را می توان رفع کرد؛ اما از آنجایی که باعث کاهش سرعت سایت می شود، بهتر است این کار را نکنید.
برای رفع این مشکل می توانید از قابلیت font-display استفاده نمایید. اگر هم کد نویسی بلد باشید، با استفاده از تگ rel=”preload” می توانید این مشکل را در سایت خود رفع نمایید. اگر هم خودتان سر رشته ای کد نویسی نویسی ندارید، بهتر است از یک متخصص برای این کار کمک بگیرید.
استفاده از انیمیشن ها
سایت هایی که از انیمیشن استفاده می کنند، ممکن است با مشکل از بین رفتن CLS بهینه روبرو شوند. معمولا انمیشن ها فضای خاصی را اشغال کرده و ممکن است تا زمانی که بارگذاری شود، باعث ایجاد پرش یا جابجایی در سایت شوند. برای بهبود این مشکل با استفاده از کدنویسی، می توانید بهترین جایگاه برای آنها را مشخص کنید. در کل بهتر است در سایت تان از انیمیشن های کم حجم استفاده کرده و سایز آنها را مشخص کنید.
سخن آخر
در این مقاله یکی از مهم ترین معیارهای مهم رتبه بندی است که تاثیر مستقیمی بر روی تجربه کاربری دارد، یعنی CLS را بررسی کردیم. گوگل صراحتا اعلام کرده است که این مورد را برای رتبه بندی یک سایت اندازه گیری می کند، بنابراین بسیار مهم است، که CUMULATIVE LAYOUT SHIFTING سایت خود را با نکاتی که ذکر کردیم، بهینه کنید.
منبع: hostinger